
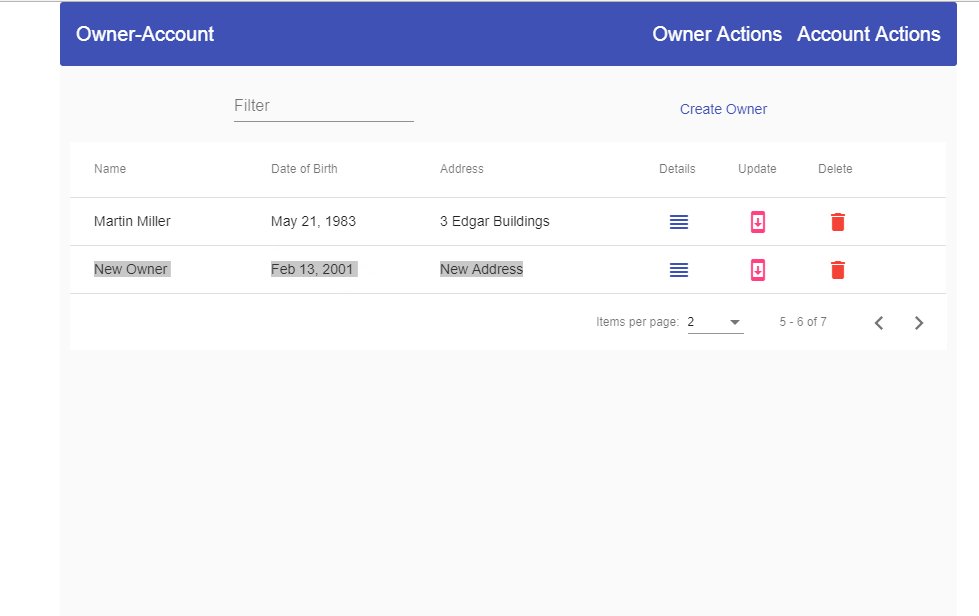
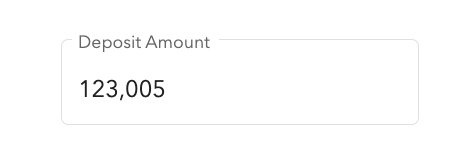
Angular Material matInput control with thousands separator | by Alexander Poshtaruk | Angular In Depth | Medium

Angular Material matInput control with thousands separator | by Alexander Poshtaruk | Angular In Depth | Medium
![Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub](https://user-images.githubusercontent.com/5231310/48274867-df7ab680-e409-11e8-9c97-623b5686b84f.png)
Feature] Consistent cross-browser behavior of number input step buttons · Issue #14050 · angular/components · GitHub

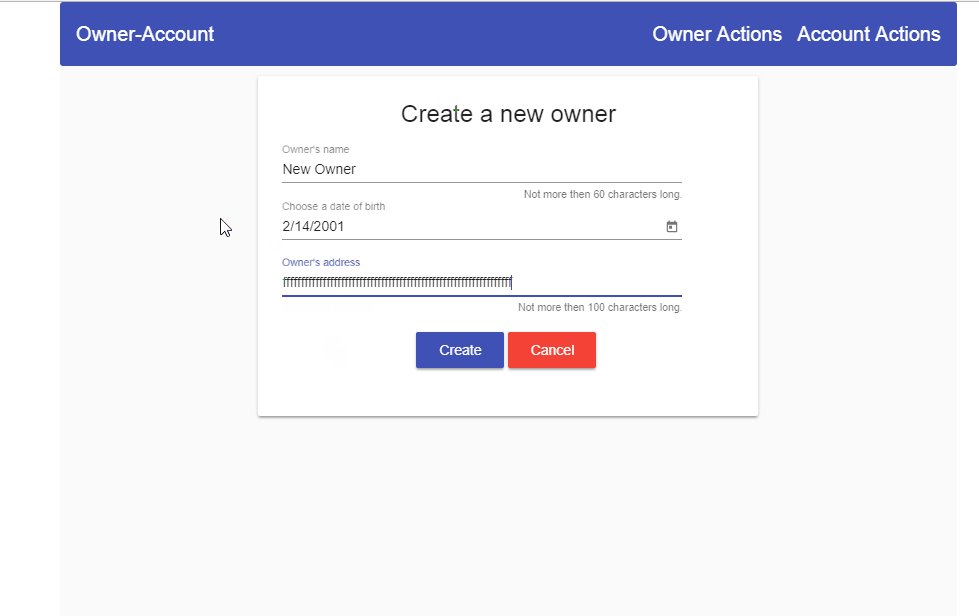
bug(Mat-input): matInput type='number' should accept only digits in Firefox · Issue #25107 · angular/components · GitHub

angular11 - Angular 11 - Mat-form-field mat-input in standard format, the line which is supposed to be on the bottom is coming in center until reloaded - Stack Overflow

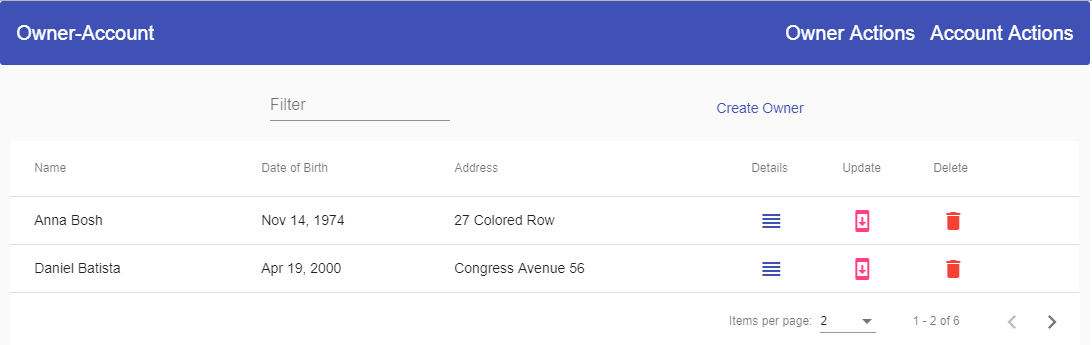
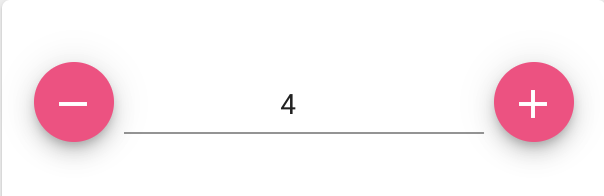
GitHub - angular-material-extensions/input-counter: Modern number input component built with angular and material design
bug(Mat-input): matInput type='number' should accept only digits in Firefox · Issue #25107 · angular/components · GitHub

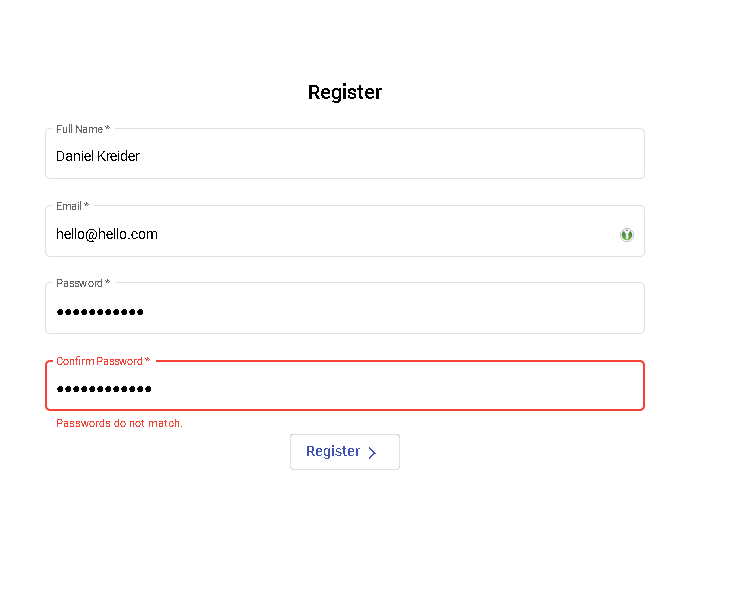
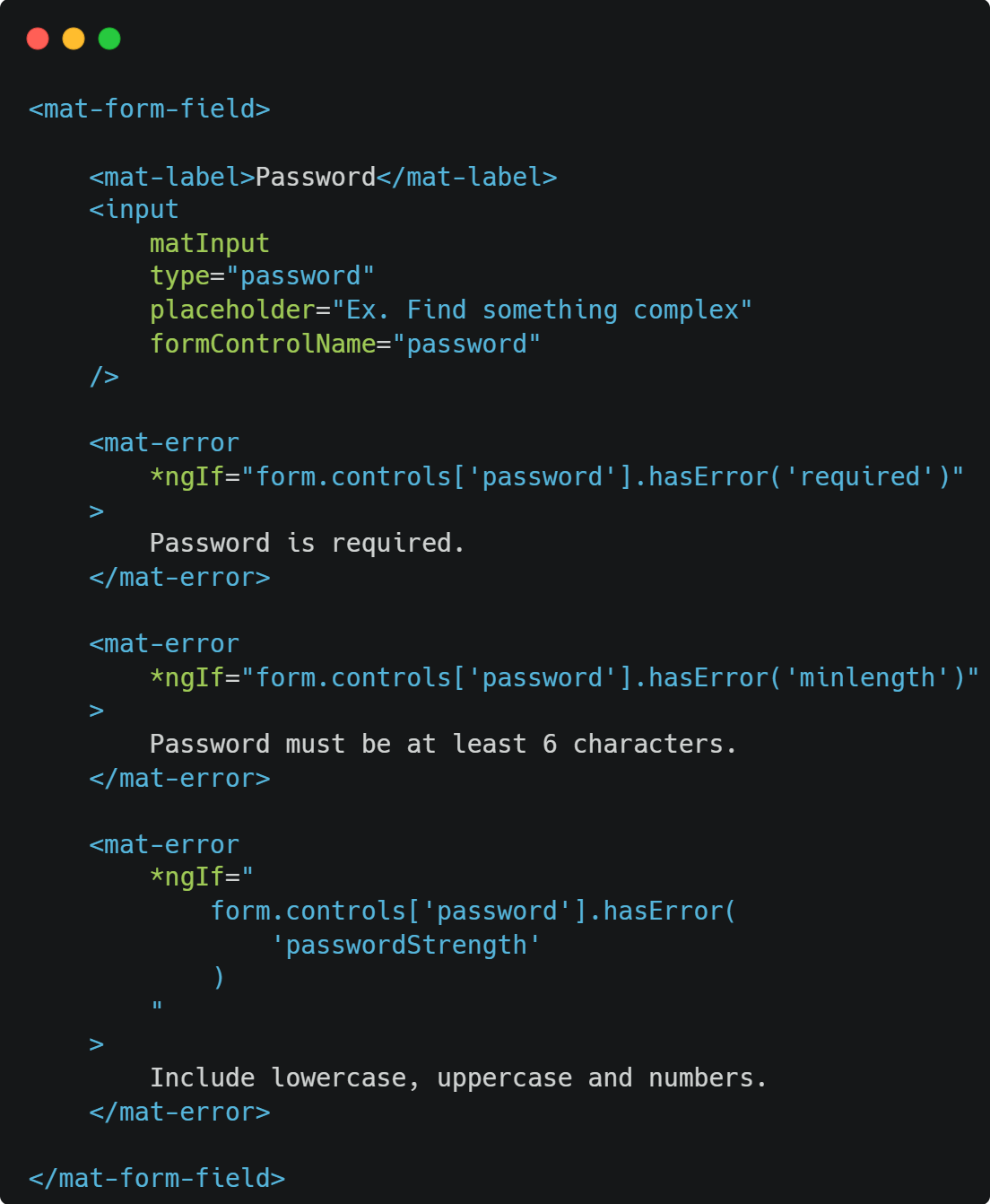
Angular Material — handle many mat-error(s) in the same mat-form-field | by Stavros Droutsas | ITNEXT