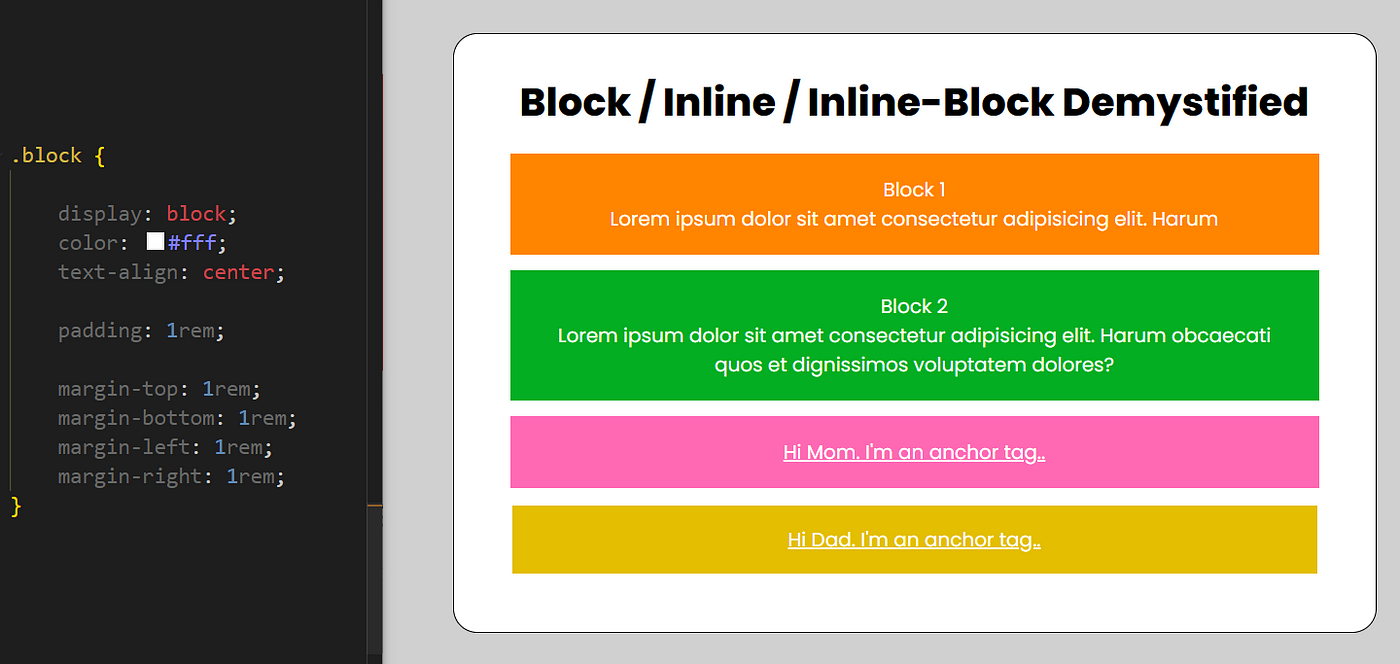
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

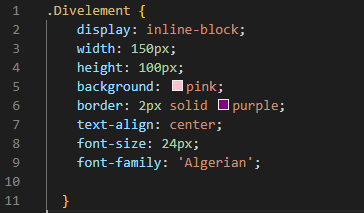
javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

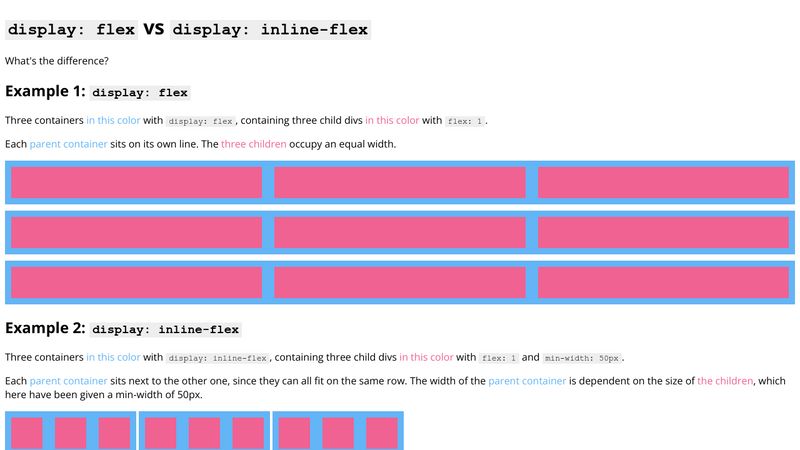
Inline-flex and inline not working - HTML & CSS - SitePoint Forums | Web Development & Design Community

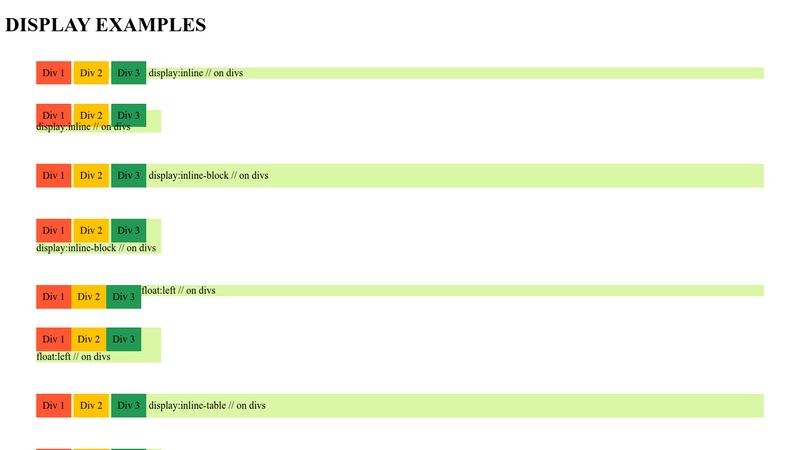
CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium